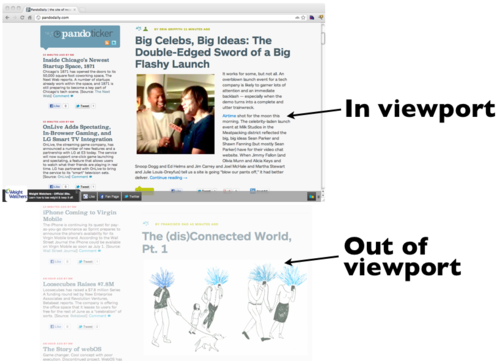
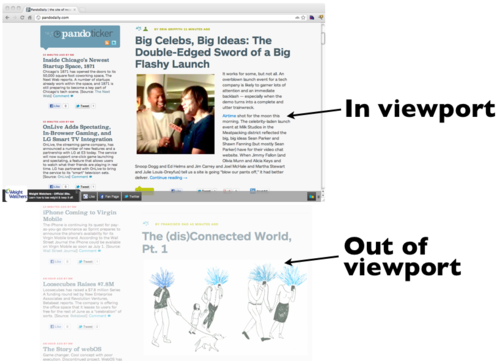
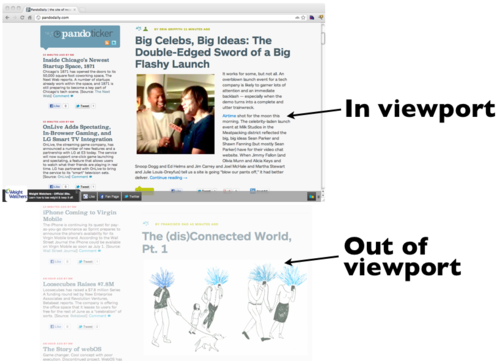
昨天,我们发布了Polish,它可以帮助你自动优化你网站上的图片,减少图片的大小,从而提高性能。今天我们发布了一个更具雄心的东西:一个自动管理图像加载的系统,以最大限度地提高网站的性能,我们称之为幻影。图像的影响图像是构成一个典型网站的50%以上的数据。像CloudFlare的Polish这样的工具可以大大减小图像的大小。比减小图像大小更好的是不加载页面不需要的图像数据。这就是海市蜃楼自动做到的。为了理解这一点,想象一个典型的博客。博客通常是一个很长的页面,上面有一系列的故事,最新的故事都在上面。您的浏览器窗口具有一定的大小,即所谓的视口。加载页面时,只能看到该窗口中的图像。然而,大多数浏览器都很乐意在页面准备好之前下载页面上的所有图像。这不仅会降低页面性能,而且如果您从未向下滚动页面,那么它还会浪费带宽下载永远看不到的图像。

响应式设计:延迟加载和自动调整大小CloudFlare Mirage知道页面上的图像、访问者的视区大小、设备类型和设备的网络连接。然后,它会自动优化图像加载,以仅提供所需的图像。幻影优先加载视口中的图像。然后根据需要或有可用的备用网络资源加载其他映像。在这段视频中,你可以看到海市蜃楼(Mirage)的动作,当访问者向下滚动页面时加载图像。除了延迟加载,Mirage还可以自动将图像优化到最适合页面和设备的大小和分辨率。网络上最大的浪费之一就是人们会上传一个大的图像,然后在HTML中将其缩小到缩略图或更小的大小。Mirage会检测到这种情况,并指示CloudFlare CDN在服务器上调整图像大小。这意味着,如果你有一个1000px1000px的图像,而你只显示在100px100px,那么我们会以适当的大小将它发送给你的访问者,而不会浪费不必要的带宽。移动,移动,移动,移动,移动幻影在多个方面显著提高了移动性能。它会自动检测访客是通过移动运营商的网络(带宽有限)还是通过wifi连接(带宽不太重要)连接,并适当调整图像加载算法。因此,举例来说,如果你使用的是3G连接,它只会在访问者将图片滚动到视区时加载图片,而如果你在wifi上,它会根据图片在页面上的显示位置来延迟加载背景中的所有图片。Mirage的动态大小调整还考虑了移动设备上视口的大小。2000像素宽的背景图像浪费在只有960×640像素的iPhone用户屏幕上。幻影可以自动缩小图像尺寸,这样你就永远不会提供比设备显示更多的像素。将更少的数据传输到移动设备上,不仅可以提高网站的性能,还可以帮助您的访问者使用有限的数据计划,使其不会饱和。自动响应式网页设计响应式网页设计的原则是你的网站布局应该对环境做出反应。通常,这需要对底层站点进行重大的代码更改,许多现有站点很难将其改造为当前的堆栈。CloudFlare的幻影自动实现了响应式web设计带来的一些最大的成功,而无需更改一行HTML。

您可以选择您想要启用的特定幻影功能,它们将应用于整个站点。Mirage通过Javascript工作,但是对于禁用Javascript的访问者有一个安全的备用方案。由于Mirage在额外的存储和CPU使用方面给我们的网络增加了额外的资源负载,所以我们限制付费客户使用该功能。您可以从CloudFlare设置的"性能"选项卡中启用Mirage。波兰和海市蜃楼一起,使一个二重拳,以确保你的网站是处理图像的最佳方式为每个访问者的网站。
版权声明:本文发布于收集站云 内容均来源于互联网 如有侵权联系删除