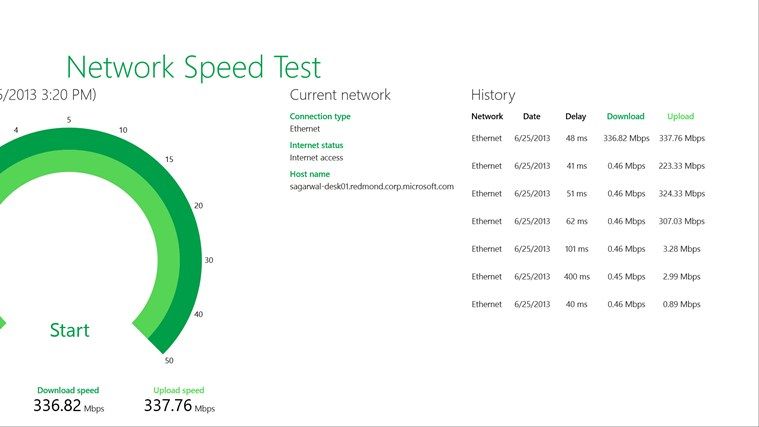
这篇文章将介绍如何在designstudio中实现一个简单的Gauge示例。
圆形进度条、径向进度条、Gauge或speedometer是仪表板中使用的一个非常有效的组件的不同名称。以百分比的形式表示KPI是一种简单的方法。本教程将介绍在designstudio中使用标准组件(CSS、脚本和一些面板)实现简单仪表的步骤。步骤已在Design Studio 1.6/IE 11/Google Chrome 55上测试。
组件:面板名称:"包装"宽度:140身高:140CSS类:"wrap"
组件:面板父级:"包装"名称:"微调器"宽度:120身高:120CSS类:"喷丝头1"
组件:面板父级:"包装"名称:"喷丝头2"宽度:120身高:120CSS类:"喷丝头2"
组件:面板父级:"包装"姓名:"左"宽度:120身高:120CSS类:"bgLeft"
组件:面板父级:"包装"姓名:"右"宽度:120身高:120CSS类:"bgRight"
函数名:setProgressBarAngle输入参数:kpivalue(type:int)
主CSS:
第二个CSS(上传到与前一个相同的文件夹中):
上一个父级:"WRAP"那么"包装"的孩子们,数据和大数据的区别,云服务器怎么样,淘客返利软件,构建云服务器,按以下顺序:"BGRIGHT"、"SPINNER"、"bglight"、"SPINNER2"
,淘大客本文地址: /cunchu/81176.html
版权声明:本文发布于收集站云 内容均来源于互联网 如有侵权联系删除